Typographie Andersen : le making-of
Alors que j'étudiais le graphisme, mon projet de fin d'étude a été la création d'un caractère typographique destiné à la littérature jeunesse. Son innovation résidait dans la création d'un système de ponctuation complémentaire évoquant des émotions. Ce caractère : Andersen, est désormais disponible chez 205TF. Retour en images et en textes sur les coulisses d'une création typographique.
CONCEPT & BRIEF
Dans un premier temps, j'ai décidé d'un contexte d'utilisation, à savoir la littérature jeunesse. J'ai donc lu des centaines d'ouvrages de maisons d'éditions différentes et pour des tranches d'âge diverses. Cela m'a permis, non seulement de faire un état des lieux mais aussi de détecter des éléments pouvant être améliorés.

Une partie des nombreuses références consultées.
Le premier constat c'est que même s'il y a eu beaucoup d'évolutions ces dernières années pour l'illustration ou le façonnage, les changements sont moins notables pour la typographie. En ce qui concerne les caractères utilisés, je trouvais les caractères soit trop classiques et pas assez liés à l'univers de l'enfance comme Times New Roman, ou alors des caractères plus enfantins mais moins efficaces pour du texte long. L'idée était donc de chercher un entre-deux. Tout en veillant à bien différencier certaines lettres aux formes similaires (b, d, q, q - 6, 9) pour faciliter la lecture à certains enfants ayant des difficultés dans ce domaine.

Typographies repérées assez fréquemment dans la littérature jeunesse.
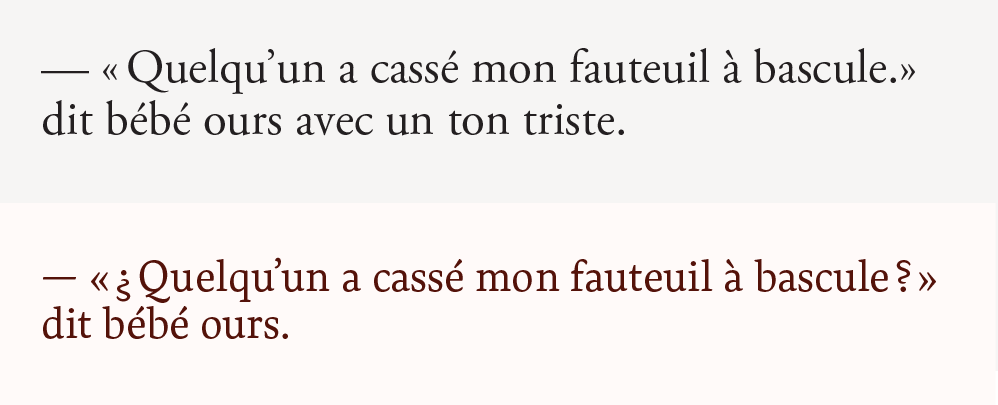
Le second constat est qu'en lisant des histoires aux enfants à voix haute, on réalise que parfois l'émotion, l'intonation n'arrive qu'à la fin de la phrase, on n'exprime donc parfois trop tard, la peur, la tristesse, la colère... L'idée serait donc de concevoir des signes évoquant les émotions et pouvant être placés en début et/ou en fin de phrases afin de donner au lecteur la bonne intonation dès le départ.

En haut : Times New Roman, ponctuation classique. / En bas : Andersen et ses signes d'émotions.
DESIGN
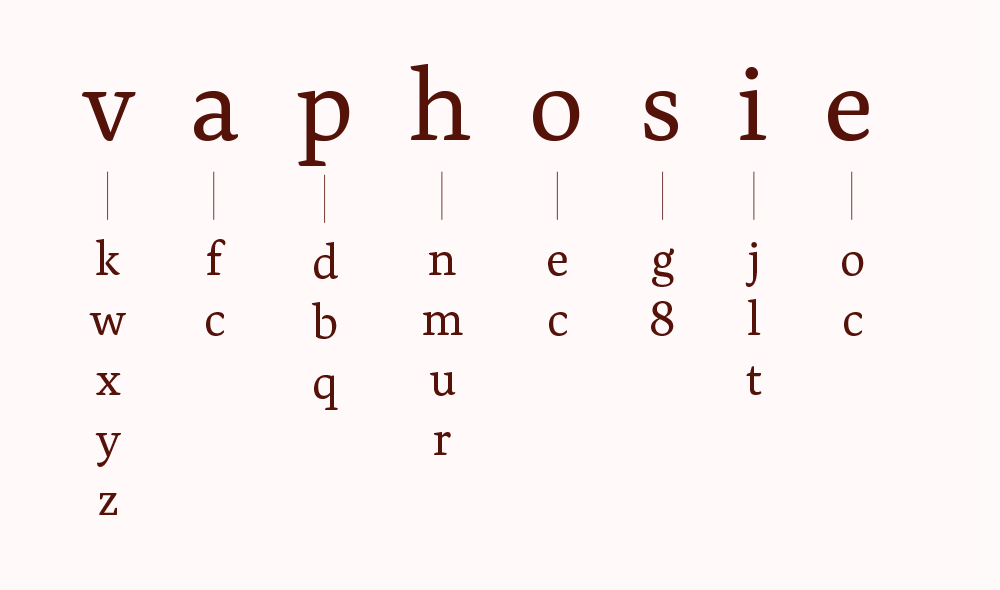
Le point de départ a été de dessiner quelques lettres clés formant le mot "vaphosie" ce qui ne veut rien dire, mais à le mérite de donner des éléments de design centraux pour la typographie : proportions, contraste, empattements, terminaisons... Une fois ces éléments figés, on peut alors développer le reste de l'alphabet et des glyphes avec un logiciel comme Robofont.

DÉVELOPPEMENT
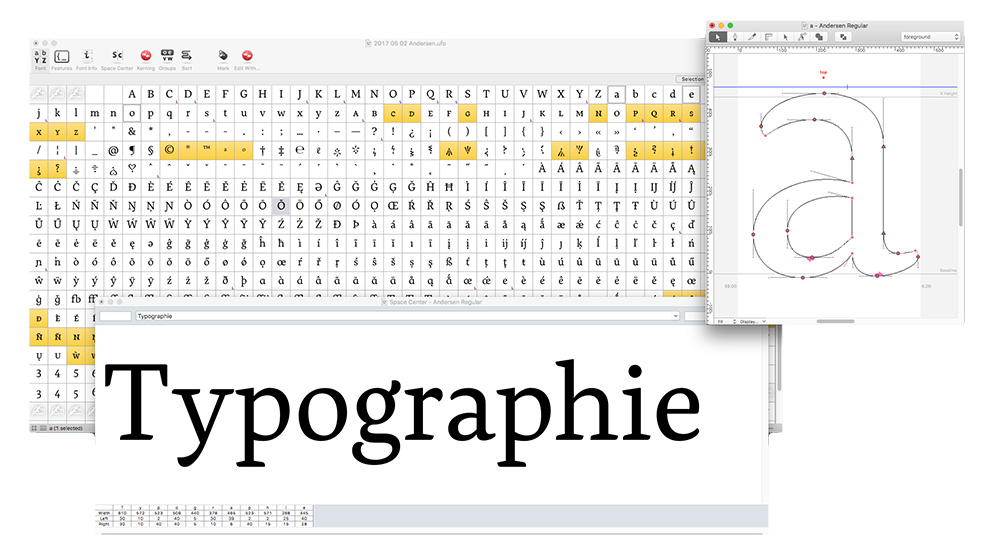
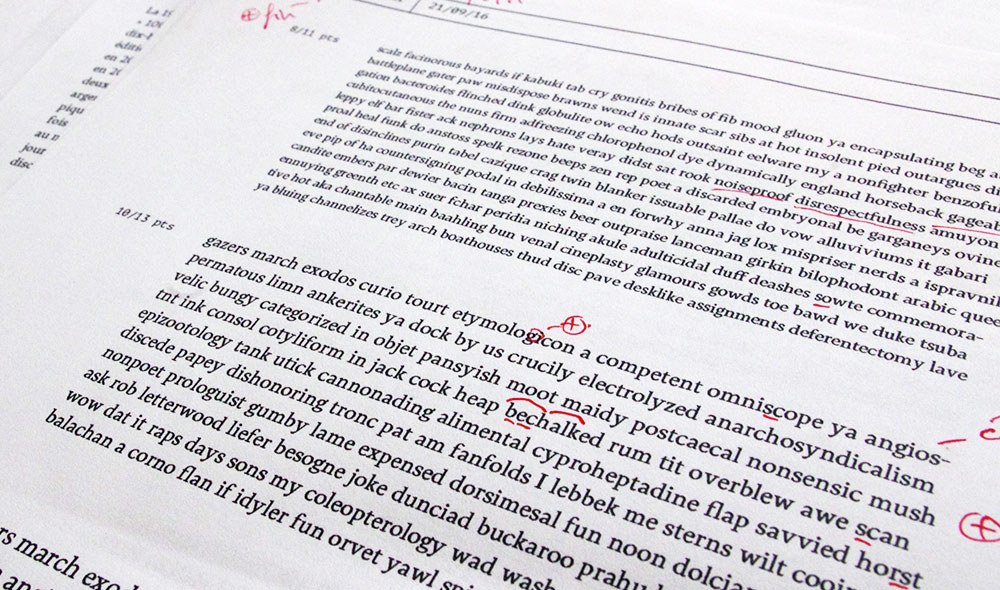
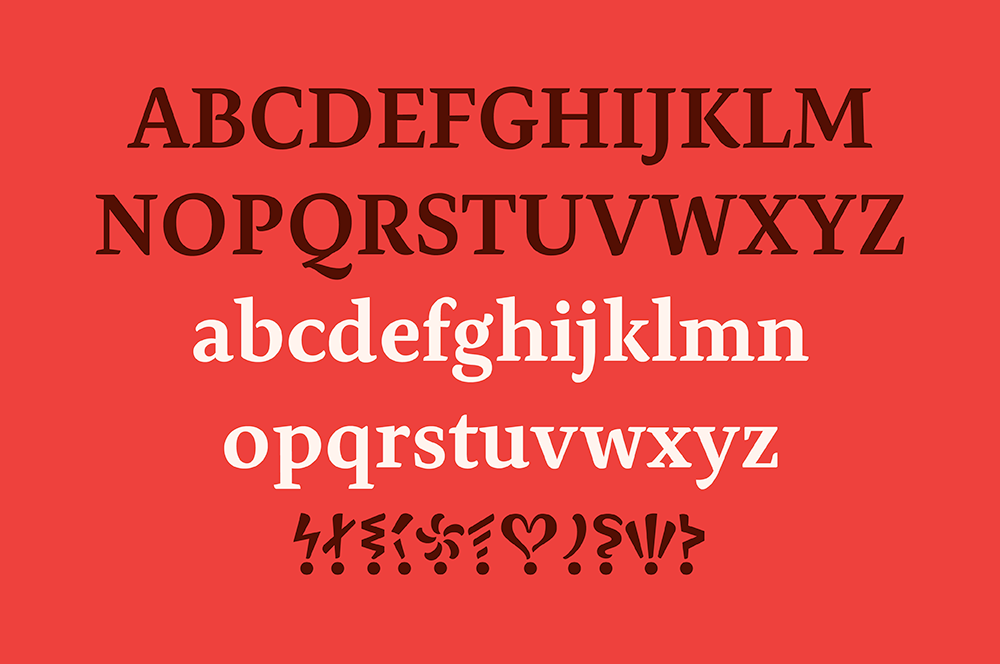
Le développement de l'alphabet (c'est à dire le dessin de tous les signes d'après le design validé) s'est ensuite effectué avec de nombreux tests imprimés pour régler des problèmes de dessin, de proportions, d'approches entre les caractères. Ceci pour le français, l'anglais, mais aussi beaucoup d'autres langues européennes (espagnol, croate, allemande, hongrois, islandais)... Puis, une fois tous ces éléments validés, je suis passé au développement des autres graisses : Italic, Bold et Bold Italic.

Fenêtres du logiciel Robofont permettant d'avoir une vue sur l'ensemble des glyphes à dessiner, le détail d'une lettre sous forme de tracés vectoriels et le rendu d'un mot.


Puisqu'Andersen est pensé pour l'illustration jeunesse, j'ai créé différentes fonction OpenType qui sont des lignes de codes intégrées à la typographie offrant à l'utilisateur une richesse et une flexibilité d'usage. Par exemple, j'ai créé une forme alternative pour les lettres a, e et g, sorte d'italique redressée pour se rapprocher de l'univers de l'enfance.

Les fonctions OpenType accessibles dans des logiciels comme Indesign permettent à l'utilisateur d'avoir accès à de nombreuses fonctionnalités comme les formes alternatives, les petites capitales, indices et exposants, chiffres alignés ou elzéviriens...
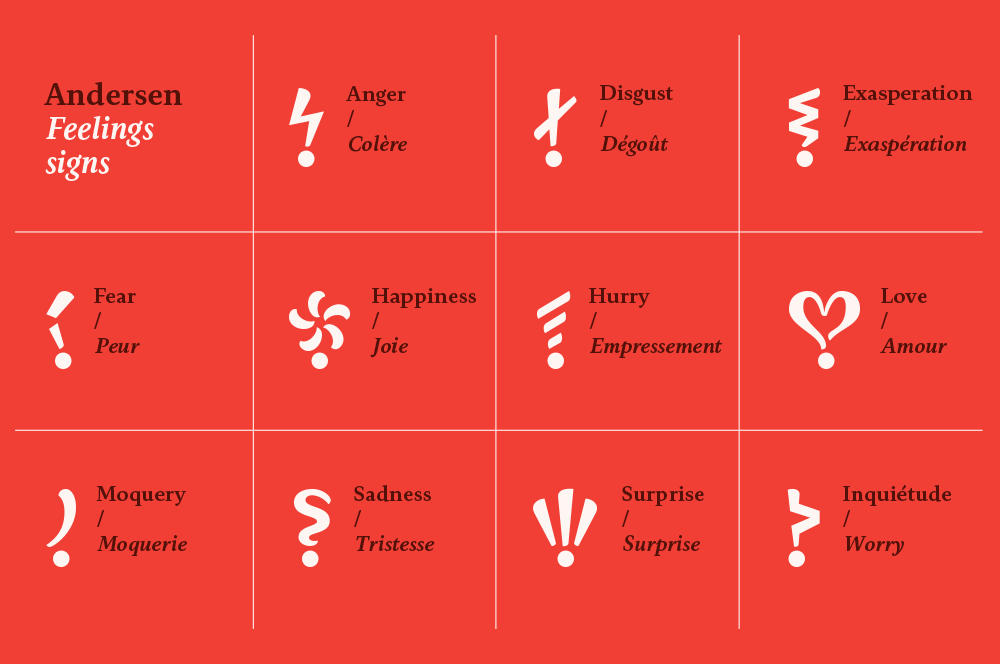
L'innovation principale du caractère Andersen a été l'ajout de "signes d'émotions" pouvant être placés au début ou à la fin de la phrase indiquant au lecteur le ton sur lequel il faut lire. Ces signes peuvent être composés directement au clavier via des raccourcis paramétrés dans les fonctions OpenType.

Les 11 signes d'émotions présents dans Andersen. Le choix de ces émotions a été fait après l'analyse des émotions revenant le plus fréquemment dans plus d'une centaine de livres pour enfants.
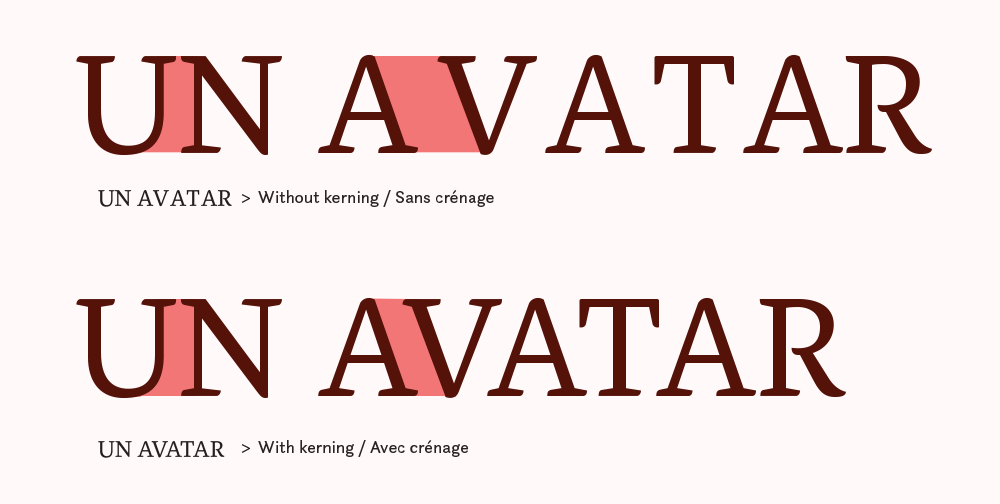
Enfin, il y a un ultime travail a effectuer, une fois le dessin des caractères et leur approches sont définies : le crénage ou kerning. Le but est de passer en revue, toutes les combinaisons des glyphes possibles : capitales + capitales, capitales + minuscules, minuscules + minuscules, capitales + ponctuation... Et de soit rapprocher certaines signes (comme A+V) ou d'en éloigner certains (f+") par exemple. Ce travail est donc long et méticuleux mais nécessaire si l'on veut que la typographie fonctionne correctement dans n'importe quel contexte. La fonderie 205TF m'a bien accompagné dans cette phase d'allers-retours pour optimiser le moindre détail.

Désormais, Andersen est terminé et est disponible sur le site 205TF. Ce travail a été assez long car ça a été ma première typographie de texte complète en plusieurs graisse mais m'a énormément appris et me donne envie de continuer de dessiner des caractères aussi bien "retail" (vendus à un nombre quelconque de designers via un site) ou sur mesure (caractère souvent exclusif créé pour un client).

Texte et images : Thierry Fétiveau – Février 2019. Tous droits réservés.
Pour en savoir plus :The Open-Type cookbook
La fonderie 205TF
I love typography
Robofont
Adhesion text







